THE SONICからSWELLへ変更したいなぁ。
この記事では、WordPressテーマの「THE SONIC」から「SWELL」への移行方法を紹介します。
最初に伝えておきますが、THE SONICからSWELLへの移行は面倒くさいです。
記事内で詳しく解説しますが、自分でしないといけないことが多いからです。
記事数が少ないほど早く終わりますが、僕が今回THE SONICからSWELLにテーマ変更したブログは90記事ほどで、完全に元通りになるまで1週間ほどかかりました。
記事内では、
- THE SONICからSWELLへの移行が面倒くさい理由
- THE SONICからSWELLへ移行前にすべき準備
- THE SONICからSWELLへのテーマ移行時に修正が必要なブロック
- THE SONICからSWELLへ移行を決めた理由
について紹介していきます。
実際にテーマ移行をする中で気づいたことなどを書いているので、THE SONICからSWELLにテーマ変更する人は参考にしてください。
移行の流れは以下のようになります。
参考 SWELL公式サイト
SWELLとTHE SONICについてはメリット・デメリットについて書いた別記事もあるので参考にしてください。
THE SONICからSWELLへのテーマ移行は面倒くさい
冒頭でも書きましたが、THE SONICからSWELLへのテーマ移行は面倒くさいです。
それはTHE SONICとSWELL側それぞれがお互いに移行しやすいようにしていないからです。
具体的には
- THE SONIC専用のブロックエディタープラグインがSWELLに対応していない
- SWELLがTHE SONICからの乗り換えプラグインを用意していない
という2つの理由があります。
それぞれの理由を紹介します。
THE SONIC専用のブロックエディタープラグインがSWELLに対応していない


THE SONICを使っているほとんどの人はブロックエディターで記事を書いていると思います。
ということは、THE SONICのブロックエディタープラグインの「THE SONIC Gutenberg Blocks」も有効化して使ってるはずです。
ただ、このプラグイン「THE SONIC Gutenberg Blocks」は、SWELLを含む他のテーマでは正常に動作しません。
したがって、プラグインを有効化したままでも、テーマを変更した瞬間に、ブロックのデザインが崩れてしまいます。
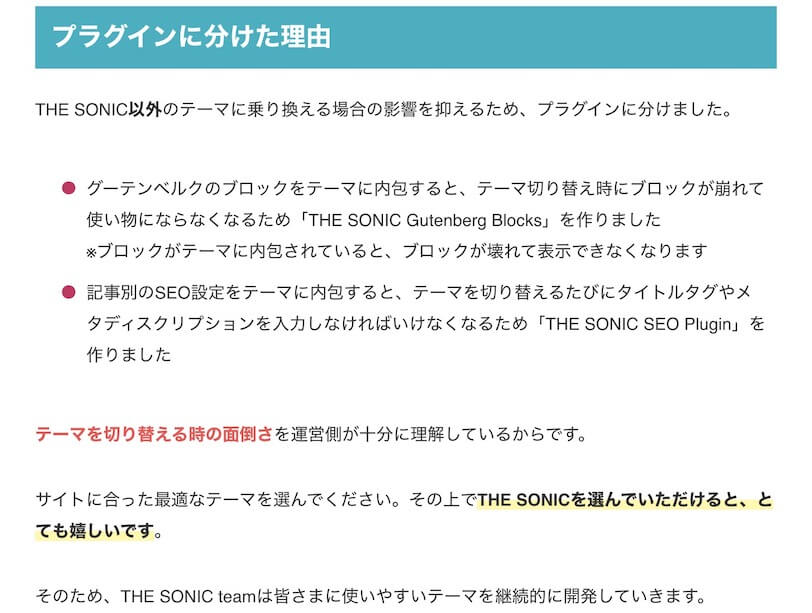
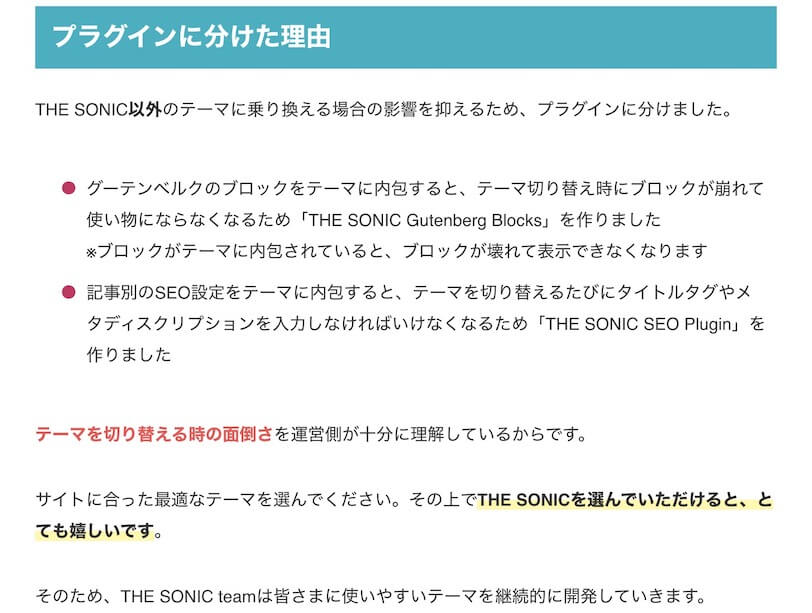
THE SONICのプラグインのページには以下のように表記されています。
THE SONIC以外のテーマに乗り換える場合の影響を抑えるため、プラグインに分けました。
- グーテンベルクのブロックをテーマに内包すると、テーマ切り替え時にブロックが崩れて使い物にならなくなるため「THE SONIC Gutenberg Blocks」を作りました
※ブロックがテーマに内包されていると、ブロックが壊れて表示できなくなります - 記事別のSEO設定をテーマに内包すると、テーマを切り替えるたびにタイトルタグやメタディスクリプションを入力しなければいけなくなるため「THE SONIC SEO Plugin」を作りました
テーマを切り替える時の面倒さを運営側が十分に理解しているからです。
サイトに合った最適なテーマを選んでください。その上でTHE SONICを選んでいただけると、とても嬉しいです。
そのため、THE SONIC teamは皆さまに使いやすいテーマを継続的に開発していきます。
この文章を読むと、テーマを移行してもデザインが崩れずに表示されるように思われるかもしれませんが、実際はTHE SONICからテーマを乗り換えた瞬間に「THE SONIC Gutenberg Blocks」のデザインは反映されなくなります。
その理由は「THE SONIC Gutenberg Blocks」のデザインデータ(CSS)はTHE SONICのテーマに内蔵されているから。
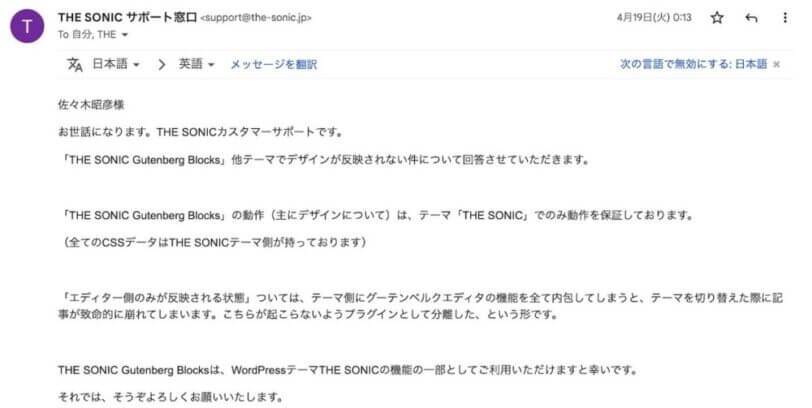
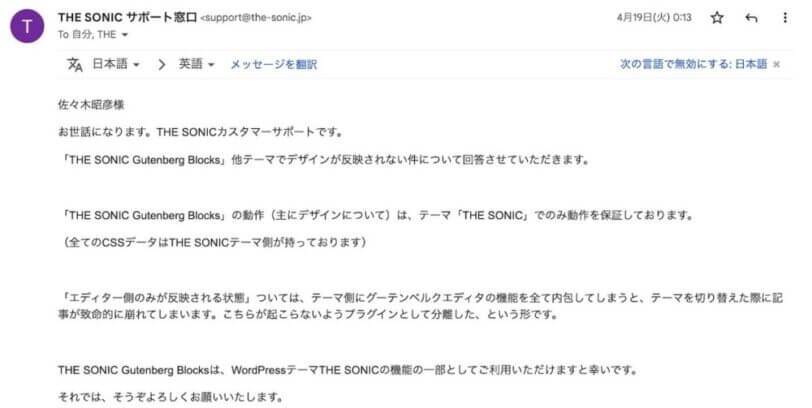
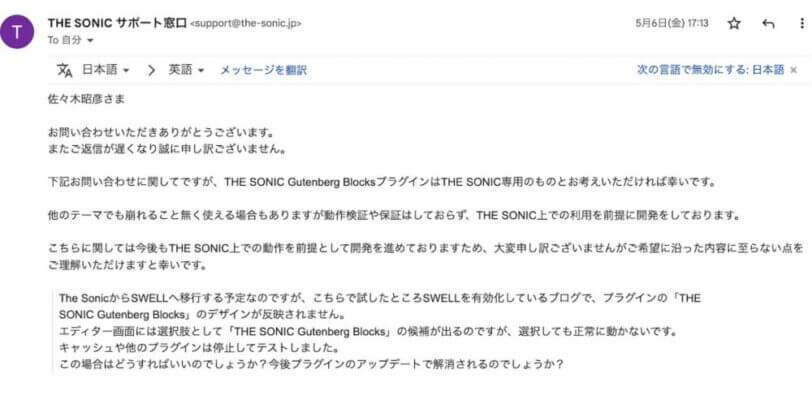
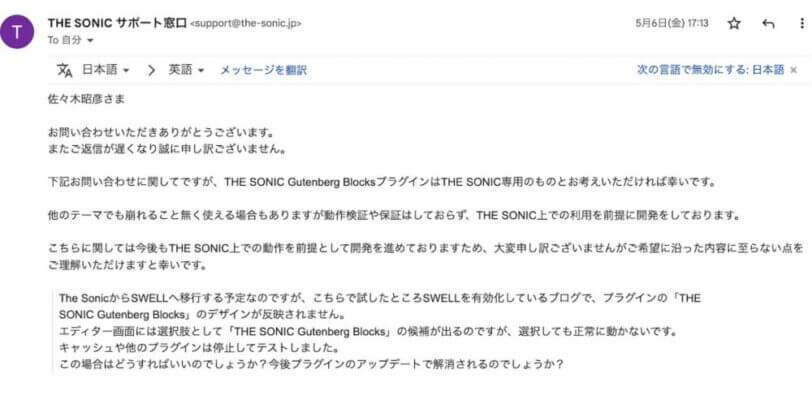
実際に僕自身が、THE SONICに問い合わせた時の回答は以下のようになります(返信が遅いので同じ内容を2回送りました)。




したがって、プラグインが出力するブロックはテーマ移行後に正常に動かなくなるので、移行前に修正しておくか、移行後に自分で素早く書き換える必要があります。
ブロックの選択画面でTHE SONICのマークが付いているのが目印なので、確認してみてください。
ブロックだけでなく、THE SONICで簡単に設定できるコードペンや太字などの文字装飾もSWELLでは表示されません。
「THE SONIC Gutenberg Blocks」を記事内で多用している人ほど、移行後に書き換える必要があるので注意してください。
詳しくは記事後半で書いている「テーマ移行時に修正が必要なブロック」の項目で説明しています。
「THE SONICからSWELLへのテーマ移行時に修正が必要なブロック」の項目へジャンプ
SWELLの乗り換えプラグインの対象でない
SWELLでは他のテーマからデザインの崩れができるだけ起こさずスムーズにテーマ移行できるように、有名テーマからの乗り換えプラグインが用意されています。
公式 他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
僕自身、STORKからSWELLに移行した時は、乗り換えプラグインのおかげで移行後もデザインが崩れることなくスムーズにテーマをSWELLに変更することができました。
しかし、2022年現在、THE SONIC向けの乗り換えプラグインはありません。
THE SONICの利用者数はそこまで多くないので、今後もたぶん作られないと思います。
そのため、THE SONICのデザインなどはSWELLに移行すると適用されなくなるので、全て自分で書き換える必要があります。



以上の2つの理由で、テーマ移行時にTHE SONICオリジナルブロックは正常に動かないので、手動で修正する必要があって面倒くさいです。
THE SONICからSWELLへのテーマ移行する前の事前準備
THE SONICからSWELLに移行する前にやるべき準備を紹介します。
基本的なテーマ移行に必要なことはもちろん、THE SONICからSWELLに移行するために必要なこともあります。
具体的には以下の11つのことです。
バックアップを取る
SWELLへのテーマ移行に限らず、テーマ移行前には、何かあった時のためにバックアップを取っておきましょう。
基本的にはテーマ移行の途中で、ブログのデータが消えたりすることはありませんが、安心のためにバックアップを取っておいた方がいいのは間違いありません。
途中でネットが切れたり、何らかのトラブルが起きた可能性は0ではありませんからね。
したがって、万が一のために、プラグイン等を使ってバックアップは取っておくようにしましょう。
THE SONICの子テーマのファイル(コード)をコピー
自分でTHE SONICの子テーマにCSSを書いている人は、テーマ移行をするとCSSが反映されなくなります。
したがって、THE SONICの子テーマのファイルthe-sonic-childをまるごとコピーしておくか、コードのみをコピーしてSWELLの子テーマswell_childに必要なコードをコピペしておきましょう。
子テーマはそれぞれのテーマファイルの中にあります。
THE SONICの子テーマの場所
/wp-content/themes/the-sonic-child
SWELLの子テーマの場所
/wp-content/themes/swell_child
追加CSSをコピーする
SWELLへテーマ移行する前に、THE SONICの「追加CSS」をコピーしておきましょう。
テーマ移行をすると、THE SONICの追加CSSに書いていたコードは全て消えます。
移行後には一切確認できません。
「外観」→「カスタマイズ」→「追加CSS」から、コードをすべてコピーし、どこかに保存しておきましょう。
そして移行後に、SWELLの「追加CSS」に貼り付けてください。
カテゴリーページをコピーする
THE SONICのカテゴリーページはTHE SONICのテーマに紐付いているので、テーマ移行後は触ることができなくなります。
カテゴリーページを全てコピーしておくようにしましょう。
コピーする場所は、管理画面の「THE SONIC」の「カテゴリーページの管理」から選べます。
移行後にブログパーツとして登録して、SWELLのカテゴリーの設定ページでブログパーツの番号を入力すれば、SWELLでも同じようにカテゴリーページとして使うことができるようになります。
SEO SIMPLE PACKを有効化する
THE SONICでは、独自のSEOプラグインとして「THE SONIC SEO Plugin」が準備されていますが、SWELLに移行するにあたり、SWELL用のSEOプラグイン「SEO SIMPLE PACK」を導入しましょう。
有効化後に「THE SONIC SEO Plugin」で設定している内容を「SEO SIMPLE PACK」で設定します。
ただし、同じ項目をTHE SONICのテーマとSEO SIMPLE PACKの両方で設定しないように気をつけましょう。
例えば、アナリティクスだと、二重にカウントされPVが倍になるため、正しいデータを取ることができなくなります。
アクセス計測・その他で設定しているコードをコピーしておく
「外観」→「カスタマイズ」から、「サイトの基本設定」の「アクセス計測・その他タグ挿入」で設定している
- Google Analytics
- <head>タグの最下部
- <body>タグの最上部
の3つは移行後に消えるので、コピーしておきましょう。
再利用ブロックの修正
THE SONICからSWELLにテーマ移行をすると、再利用ブロックは利用できなくなります。
正確には再利用ブロック自体は残りますが、呼び出し方が違うため、THE SONICで再利用ブロックを設定していた場所には[reuse id=”405″]というようなショートコードだけ残り、実際には表示されません。
移行前にショートコードを作成するプラグインなどで代用しておきましょう。
できるかぎり「THE SONIC Gutenberg Blocks」のブロックを使わないようにする
移行後に「THE SONIC Gutenberg Blocks」で表示されているデザインが崩れる可能性が高いため、移行することを決めたら、移行前はできるだけ、THE SONICオリジナルのブロックは使わないようにしましょう。
例えば以下のようなブロックです。
- 内部/外部リンク
- タイムライン
- タイトルボックス
- ふきだし
- アコーディオン
すでに使っている場合は、移行前にできるだけWordPress標準のブロックに変換しておきましょう。
どっちみち書き換える必要があるので、できるだけ移行前に修正しておいた方が後で楽になります。
SWELL移行後に正常に表示されないブロックについては下記で紹介しています。
「THE SONICからSWELLへのテーマ移行時に修正が必要なブロック」の項目へジャンプ
記事ごとに設定している「メタディスクリプション」や「タグ挿入・CSS」をコピーする
「THE SONIC SEO Plugin」を有効化している状態だと記事ごとに
- メタディスクリプション
- CSS
- タグ
を設定できますが、SWELLに移行すると全て消えるのでコピーしておきましょう。
SWELLを有効化すると、同じ用に記事ごとにCSSやJSコードを設定できますが、SWELLに移行する前は使えません。
記事ごとに設定しているCSSややJSコードはどこかにコピーしておき、SWELL移行後に記事ごとに再度設定しましょう。
THE SONICオリジナルのウィジェットを使わない
ウィジェット名に「THE SONIC」の名前が付いているものは、THE SONICオリジナルのものです。
具体的には
- [THE SONIC]アドセンス広告
- [THE SONIC]人気記事
- [THE SONIC]広告
- [THE SONIC]書いた人
- [THE SONIC]目次
の5つです。
デザインや機能はテーマに紐付いており、SWELL移行後は消えるので、WordPressの標準のものに置き換えておきましょう。
Copiaをダウンロードして有効化
THE SONICの制作陣の中にはRinker製作者も含まれているため、Rinkerで出力される項目にはキャンペーン情報が自動的に表示されるようになっています。
ですが、SWELLに移行すると、それらは消えます。
そのままのRinkerでキャンペーン情報を表示し続けたい場合は、THE SONICのRinkerの機能だけがある「Copia」というプラグインを使いましょう。
THE SONICの料金を使い続けている限りは無料で使うことができるプラグインです。
THE SONICのテーマをダウンロードしたページからCopiaのZipファイルがダウンロードできます。
THE SONICからSWELLへのテーマ移行時に修正が必要なブロック
THE SONICからSWELLへのテーマ移行時に修正が必要なブロックを紹介します。
最初に説明したようにSWELLに移行すると、「THE SONIC Gutenberg Blocks」のプラグインで出力されるブロックはデザインが崩れます。
THE SONICのブロックを記事内で使っている人はできるだけ移行前に「THE SONIC Gutenberg Blocks」のブロックをWordPress標準ブロックにしておきましょう。
または移行後にSWELLのブロックに変更しましょう。
THE SONICとSWELLの代替ブロックをまとめると以下のようになります。
| THE SONICのブロック | SWELLのブロック |
|---|---|
| .内部/外部リンク | 関連記事 |
| タイムライン | ステップ |
| タイトルボックス | キャプションボックス |
| ふきだし(THE SONIC ver.) | ふきだし(SWELL ver.) |
| アコーディオン(THE SONIC ver.) | アコーディオン(THE SONIC ver.) |
「ふきだしブロック」と「アコーディオンブロック」は名前は同じですが、THE SONICとSWELLで異なります。
関連記事のコード
THE SONICの「内部/外部リンク」で関連記事や外部リンクを表示している場合は、移行すると表示されなくなります。
移行前にテキストリンクに張り替えておくなどをしておきましょう。
そして、移行後に「関連記事ブロック」に変更しましょう。
タイムライン
THE SONICの「タイムラインブロック」は正常に動きません。
SWELLの「ステップブロック」に変換しましょう。
タイトルボックス
THE SONICのタイトルボックスは正常に表示されないので、SWELLの「キャプションボックス」へ変換しましょう。
ふきだしブロック
THE SONICのふきだしブロックはSWELLのふきだしブロックに変換しましょう。
SWELL移行後にふきだしセットを作成すると、簡単に呼び出せるので便利です。
ふきだしセットを作成後に、ふきだしの記事を見つけて直しましょう。
アコーディオン
THE SONICのアコーディオンブロックはSWELL移行後は正常に動作しません。
SWELLのアコーディオンブロックに変換しましょう。
THE SONICからSWELLへ移行を決めた理由
上記を読んで分かる通り、THE SONICからSWELへのテーマ移行はとても面倒くさいことは分かっていました。
ですが、今回テーマ移行したブログは、今後も記事を追加していきながら、伸ばしていこうと思っていたので、移行を決断しました。
THE SONICを使い続けていても、特に問題はないのですが、わざわざ移行をしたのは、主に以下の2つの理由があります。
- THE SONICはアップデートが遅い・頻繁じゃない
- THE SONICの機能を使わなくてもいい
THE SONICはアップデートが遅い・頻繁じゃない
SWELLへ移行を決めた1番の理由は、THE SONICはテーマのアップデートが遅いからです。
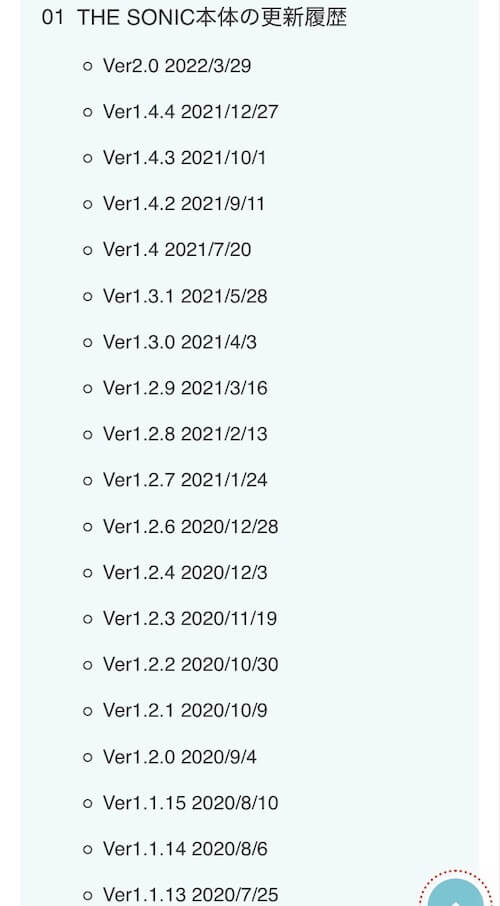
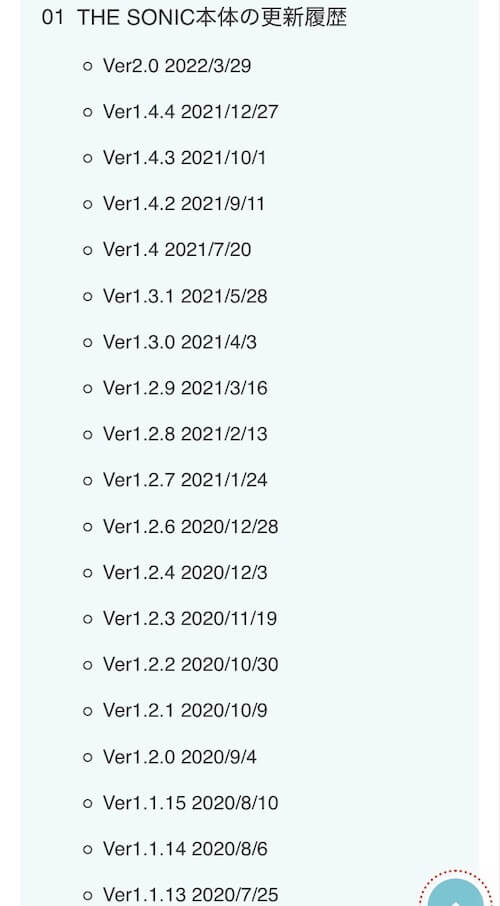
それぞれ過去のアップデートの日付を見ると一目瞭然です。




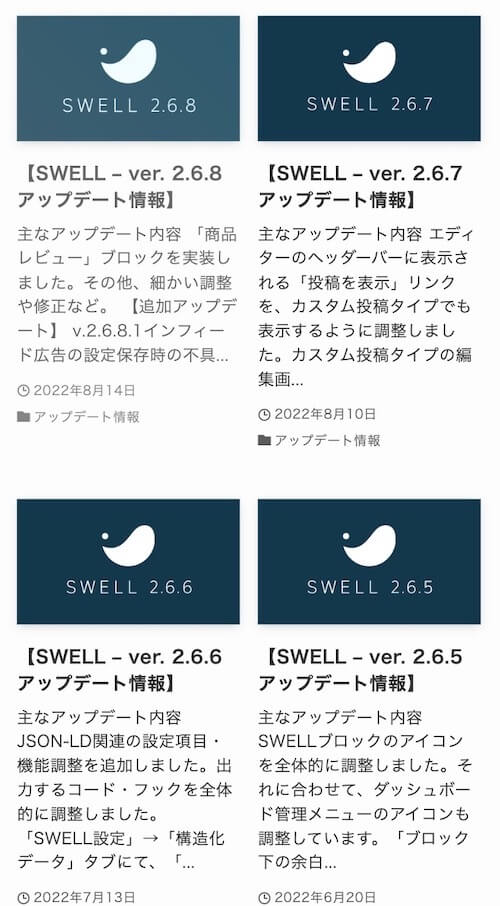
記事公開時点で最新のアップデートの日付を5つ比較してみます。
| THE SONICのアップデート | SWELLのアップデート |
|---|---|
| 2022/3/29:Ver2.0 アップデート | 2022/8/14:ver. 2.6.8 アップデート |
| 2021/12/27:Ver1.4.4 アップデート | 2022/8/10:ver. 2.6.7 アップデート |
| 2021/10/1:Ver1.4.3 アップデート | 2022/7/13:ver. 2.6.6 アップデート |
| 2021/9/11:Ver1.4.2 アップデート | 2022/6/20:ver. 2.6.5 アップデート |
| 2021/7/20:Ver1.4 アップデート | 2022/5/22:ver. 2.6.4 アップデート |
THE SONICのリリース直後はアプデも頻繁でしたが、現在はほとんどされていません。
年に数回ほど。
この記事を公開したの2022年9月時点では、2022年内のアップデートは1度のみです。
新しいWordPressのバージョンでバグが起きないように必要最低限のアプデはありますが、機能の追加などはほぼありません。
複数人で運営していますが、それぞれ別の仕事があるのか機能追加に積極的ではないです。
リリース直後は機能を追加したり、SNSで発信したり精力的に活動していたイメージなのですが、現在は「もっといいテーマにしよう」という気を全く感じません。
反対にSWELLは一人で運営しているのにもかかわらず、毎月アップデートがあります。
それは、バグの修正などだけではなく、新しいブロックの追加などさらにユーザーが使いやすくなるものばかりです。
機能だけでなく、デザインの追加や、最近は簡単に構造化データを出力できるような設定やブロックまで誕生しています。
だからこそ、SWELLは現在のように人気になり、ずっとユーザー数が増え続けているのだと思います。
長期的に見て、移行は大変ですが、SWELLにしておくべきと判断しました。
THE SONICの機能を使わなくてもいい
THE SONICはSWELLには独自の機能があって、人によってはおすすめです。
例えば、実装が難しい「カウントダウン機能」。
記事の中だけでなく、ヘッダー内にも簡単にカウントダウンを表示することができます。
また、再利用ブロックでは公開日時を設定することができ、設定した時間までは表示され、それ以降は表示されなくなります。
このような機能は、セール情報が多いブログにとってはかなり使えます。
ただ、僕が今回移行したブログに関しては必要ないと判断したのでテーマ移行を決めました。
THE SONICからSWELLへ変更した理由と具体的な移行方法まとめ
THE SONICからSWELLへ具体的な移行方法と変更した理由を紹介しました。
自分で書き換えるところが多いため、手間がかかるので面倒くさい移行ですが、僕は実行して良かったと思います。
記事が少ない方が移行にかかる労力が少なくてすむので、移行を考えている人は早めに手を付けるようにしましょう。
記事が多い人は、まとまった時間をとって、テーマ移行するようにしてください。