STORKからSWELLへの移行はいいのかな?
実際に移行するとして、どうすればいいのかな?
この記事では、STORKからSWELL
- STORKからSWELLへのテーマ移行する前に準備すること
- STORKからSWELLへのテーマ移行方法
- STORKとSWELLの違い
の3点を紹介します。
SWELLへの移行する予定の人は参考にしてください。
この記事では、STORK(旧STORK)からSWELLへの乗り換え方法を解説していますが、ほとんどの部分ではどのテーマにも当てはまると思います。
特に同じオープンケージが販売している
- STORK19
- ハミングバード
- スワロー
- アルバトロス
はコードがほぼ一緒のため、参考になると思います。
STORKからSWELLの乗り換える前の事前準備


STORKからSWELLへスムーズに乗り換えるためには、移行する前にしっかりと準備する必要があります。
SWELLへ乗り換える前にしておくべきことが事前準備としてしておくべきことは以下の5つです。
バックアップを取る
テーマ移行する時に記事や画像が無くなることは基本的にありませんが、すぐ元の状態に戻せるようにバックアップを取っておくことは大事です。
- FTPソフトでバックアップ
- プラグインでバックアップ
FTPソフトを使う方法は、必要なファイルだけバックアップを取れるというメリットがありますが、FTPソフトの基本操作やファイルの知識が必要です。
一方プラグインを使う方法は、簡単な設定するだけで誰でもできます。



どちらの方法でもかまわないので、好きな方を選ぼう!
また、テーマ移行をする際に、テーマ側で設定していたものはテーマ移行時にリセットされます。
例えば以下のようなものです。
- 追加CSS
- ウィジェットの配置
- テーマで設定した基本設定(ヘッダーの色など)
そのため、これらのデータは事前に手動でコピーするようにしましょう。
追加CSSはまるっとコピーして、どこかに貼り付けておけばOK。
ウィジェットは一気にコピーできないので、一つずつコピーしましょう。
テーマをインストールしておく


移行前にSWELLを購入し、移行先のテーマを事前にWordPressにインストールしておきましょう。
SWELLの購入は、SWELL公式サイト
購入にはクレジットカード (VISA・ Master・AMEX・JCB )が必要です。


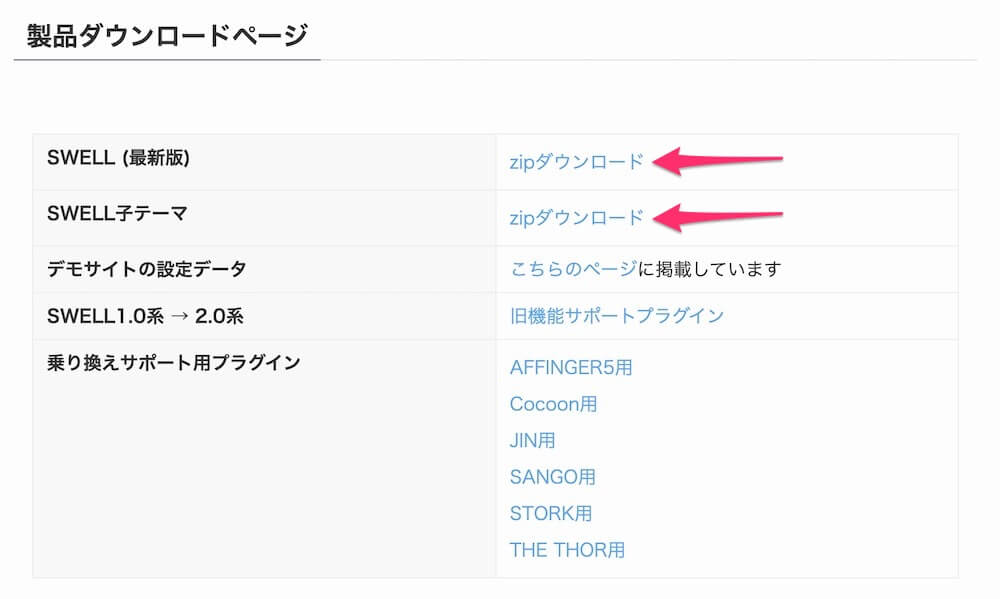
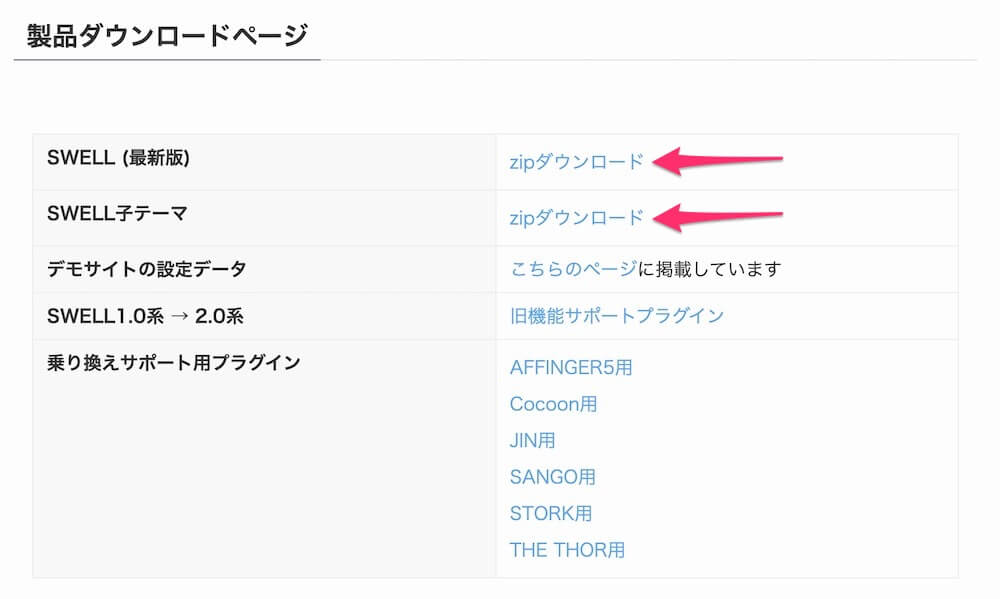
購入後にテーマのZipファイルがダウンロードできるようになります。
「SWELL(最新版)」だけでなく、「SWELL子テーマ」もダウンロードしておきましょう。
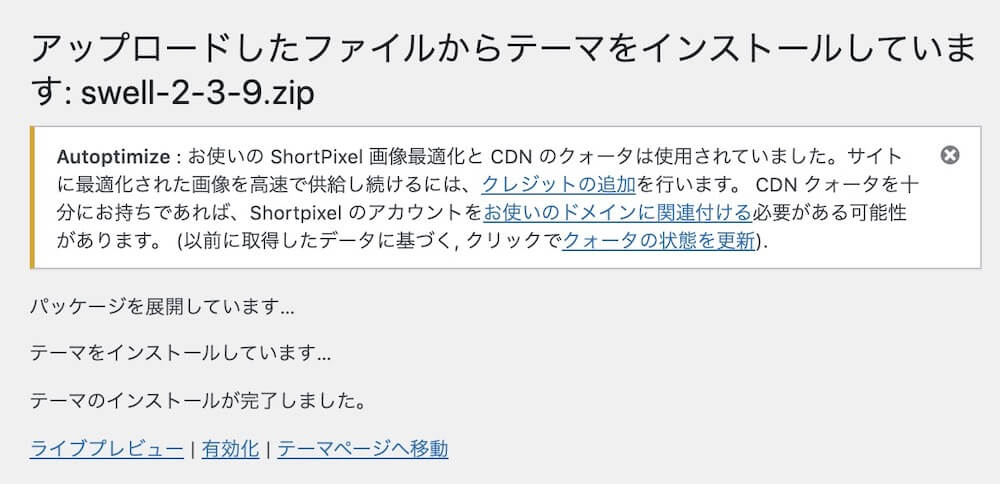
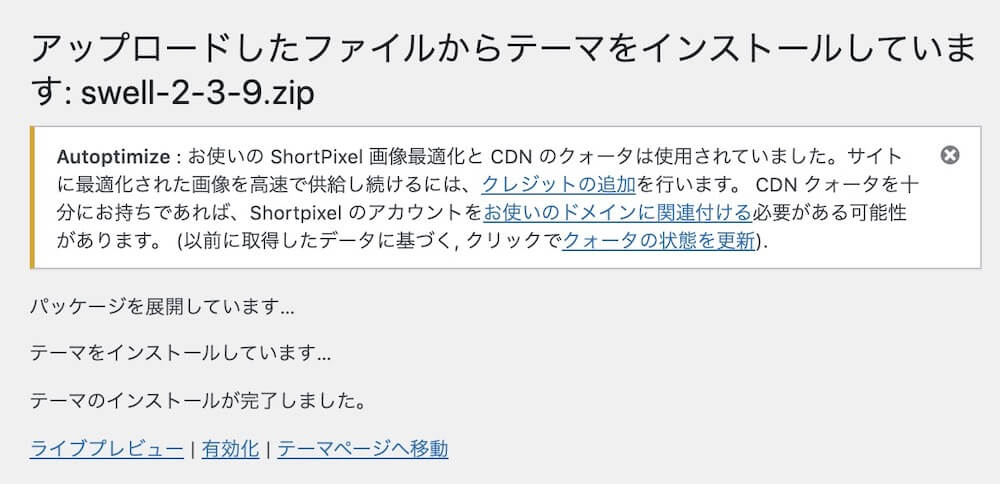
テーマのZipファイルをダウンロードした後は、移行するブログのダッシュボードから「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルの選択」でダウンロードしたzipファイルを選択。
「今すぐインストール」ボタンをクリックすれば、テーマがアップロードできます。
テーマはインストールしたままで、この時点ではまだ有効化しないでください。
乗り換えプラグインをインストールしておく


STORKからSWELLへのは乗り換えプラグインが用意されています。
「乗り換えサポート用プラグイン」を有効化しておくと、STORKのオリジナルデザインである
- 関連記事ブログカード
- ボックス
- ボタン
- ふきだし
- CTA
- 2カラム
- 3カラム
がSWELLのデザインが適用されて表示されるため、テーマ移行時のデザインの崩れが少なくなります。
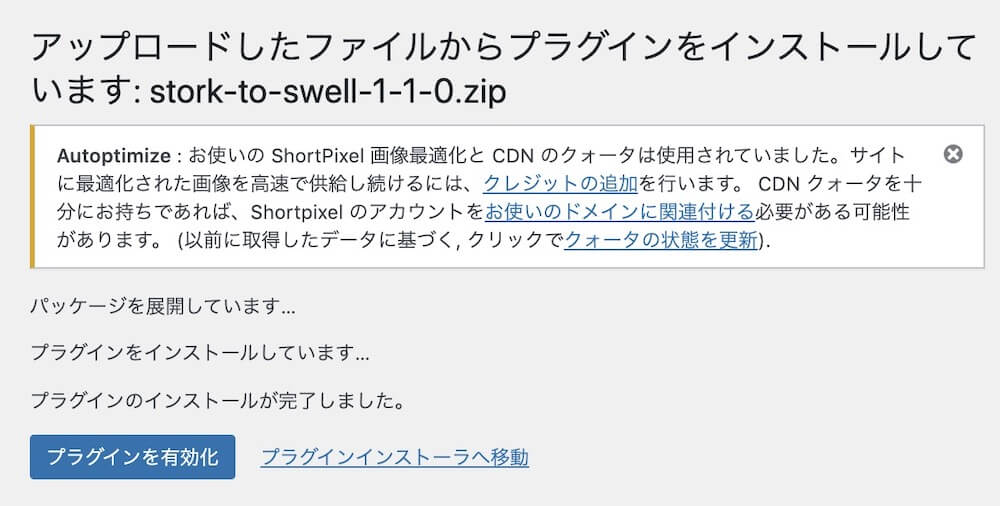
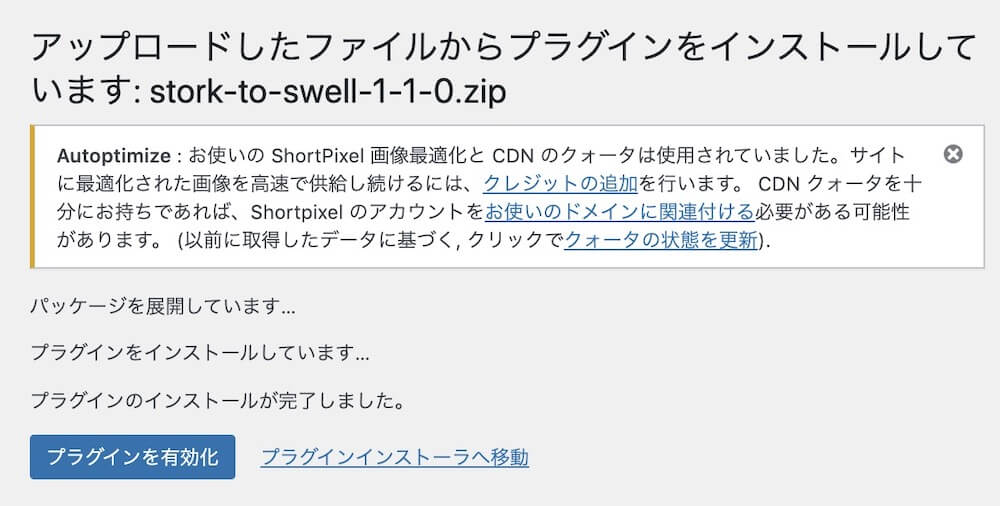
乗り換えプラグインは、SWELLユーザー専用サイト「SWELLERS’」のマイページからプラグインをダウンロードできます。
Zipファイルでダウンロードされるので、ダッシュボードの「プラグイン」の「新規追加」から「プラグインのアップロード」を選び、プラグインを導入しておきましょう。
「【SWELL】乗り換えサポート from STORK」という名前のプラグインになります。
STORKのショートコードをブログ内で使っている人は乗り換えプラグインをインストールし、有効化しておきましょう。
プラグインについてもっと知りたい方は公式サイトの解説記事をご覧ください。
公式 STORKからSWELLへ乗り換えるためのサポート用プラグイン
STORKのテーマからデータを使うので、有効化している間はSTORKのテーマは削除しないようにしましょう。
SEO SIMPLE PACKを導入しておく
SWELLでは、SEO最適化するためのプラグインとして、SWELL作成者が作った「SEO SIMPLE PACK」を使うことが推奨されています。
「SEO SIMPLE PACK」では以下のようなことができます
- 記事ごとのメタディスクリプションの設定
- 記事ごとのNo Index、No follow設定
- Googleアナリティクス、Google Search Consoleの設定
- OGP設定
同様のプラグインとして「All in One SEO」が人気ですが、機能が豊富すぎるゆえに表示速度が少し遅くなると言われています。
僕自身も「All in One SEO」を使っていましたが、SWELLに移行する時にプラグインも「All in One SEO」から「SEO SIMPLE PACK」に乗り換えました。
SWELLとは相性抜群な上に、機能がシンプルで使いやすいのでSWELLに乗り換える人は、プラグインもできるだけ乗り換えるようにしましょう。



プラグインはプラグインの新規追加ページで名前を打ち込めば表示されるよ!
All in SEOの機能で設定したメタディスクリプションは、プラグインを停止するとメタディスクリプションの設定は消えてしまいます。
そうならないために、プラグインを移行する前に「SEO SIMPLE PACK」を有効化して、メタディスクリプションなどをコピペしておきましょう。
記事数が多い場合は、公式ページで紹介されている「All in One SEO」の各記事の設定を「SEO SIMPLE PACK」へ引き継ぐ方法の記事を参考にして、メタディスクリプションが反映されるようにしてください。
公式 「All in One SEO Pack」の各記事の設定を引き継いで「SEO SIMPLE PACK」へ乗り換える方法
STORKで使っていたCSSをSWELLでも適用させる
STORKで使っていた追加CSSを、SWELLでも使えるように適用させましょう。
テーマ移行後にしてもいいですが、移行前にすることで、テーマ移行時にデザインが崩れる時間を短くすることができます。
STORKで使っていたCSSが書いてある「style.css」の内容を、SWELLの子テーマフォルダの中にある「style.css」にコードを貼り付けるだけです。
テーマのファイルは、移行するブログのドメインが入ったフォルダのpublic_htmlのwp-contentの中にあるthemesというフォルダの中にあります。
STORKの子テーマであるjstork_customフォルダの中のstyle.cssに書いているCSSのコードをコピーして、swell_child の中にあるstyle.css というファイルの中にペーストしましょう。
FTPソフトを使わず、テーマ移行後にCSSを適用させる場合は、ダッシュボードから「外観」→「テーマエディター」へと進み、「jstork_custom」のstyle.cssのコードを「swell_child」のstyle.cssにコピーしましょう。
STORKからSWELLへの移行方法


準備が全て終わった後は、実際にSTORKからSWELLへテーマを移行していきます。
移行の大きな流れとしては以下のようになります。
それでは、各手順ごとにすべきことを順番に説明していきます。
SWELLを有効化する
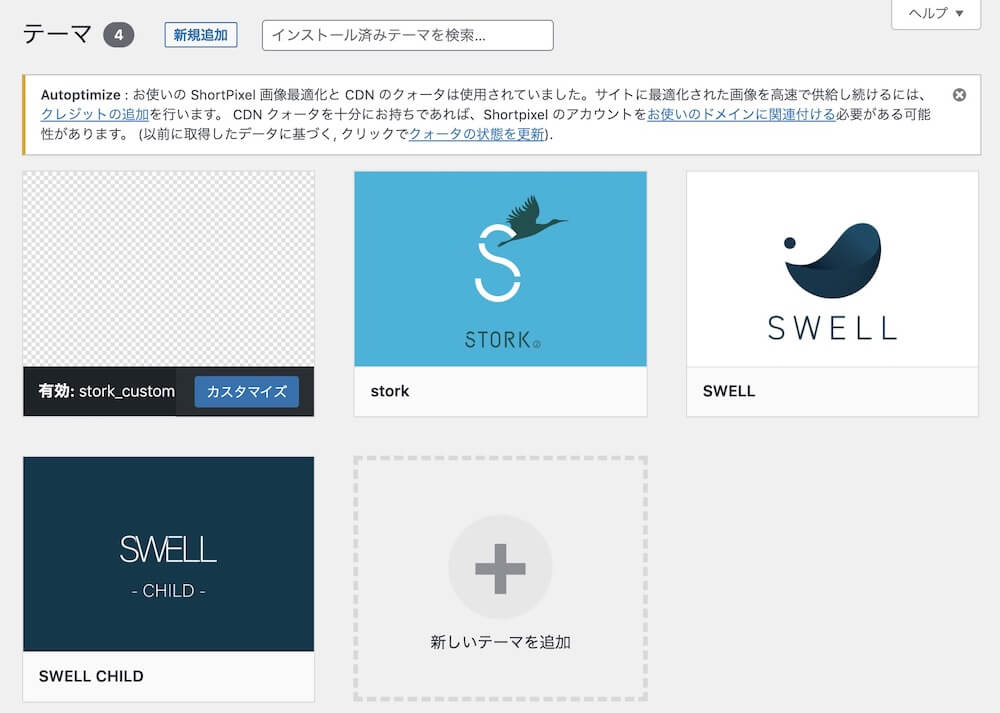
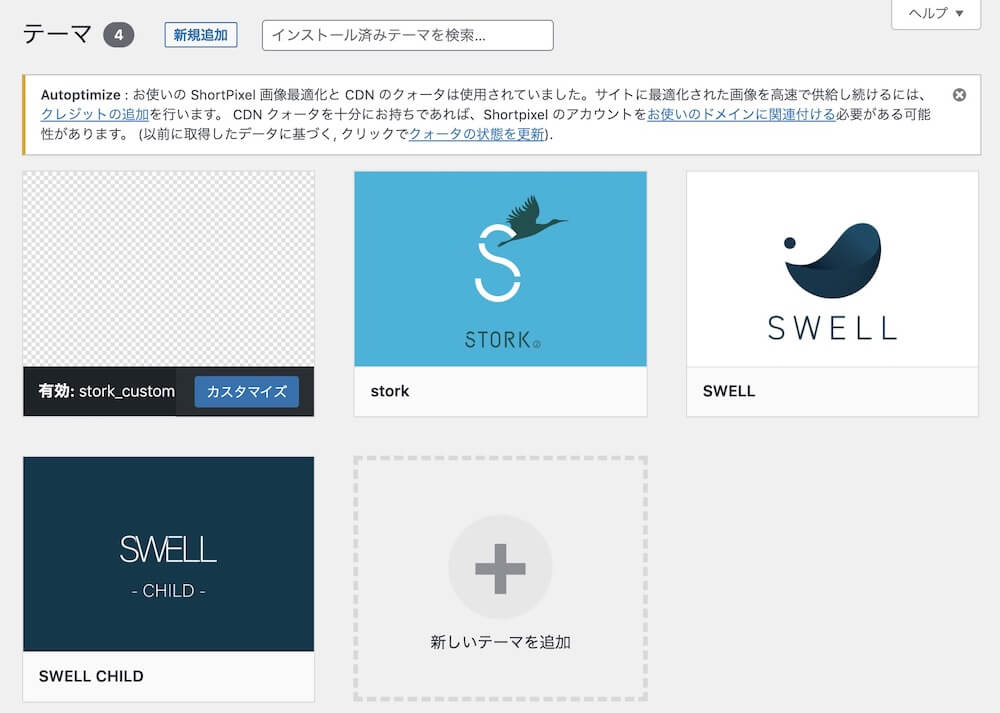
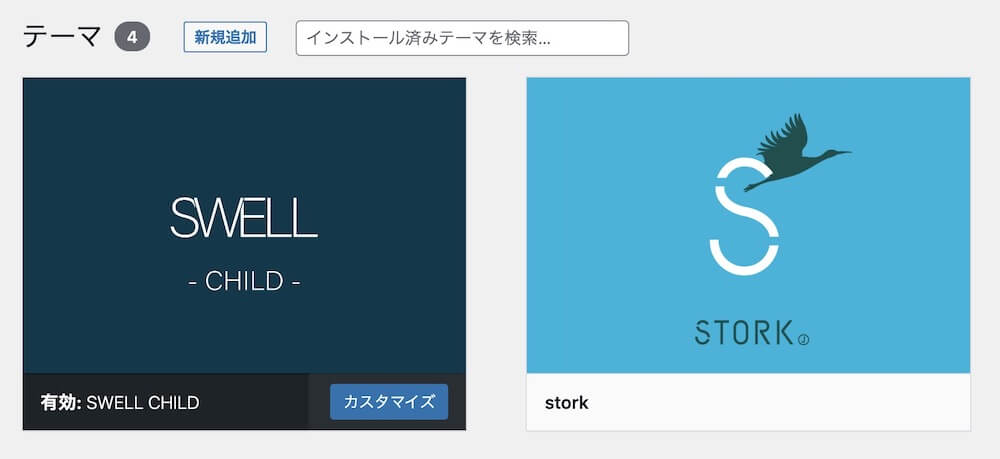
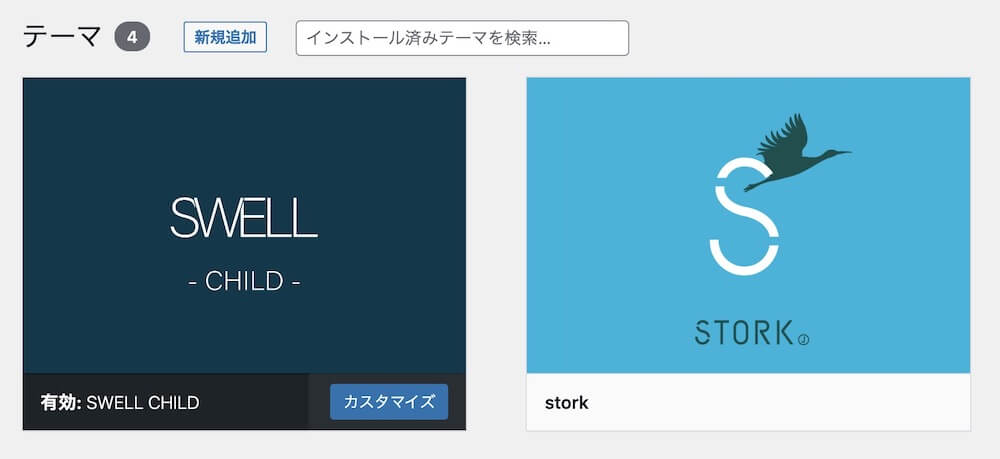
まずはテーマ移行するWordPressブログのダッシュボードから「外観」→「テーマ」に移動します。
そして、「SWELL CHILD」を有効化させましょう。
これで一気にSWELLのデザインが適用されます。
ウィジェットのコードを戻す
テーマ有効後は、記事下のウィジェットなどが全てなくなっています。
STORKで使っていたウィジェットでもSWELLでも表示させるために、ウィジェットを改めて設定しましょう。
設置できる場所が違うので、気をつけてください。
サイドバーなどの共通のものはそのまま残っていますが、共通のもの以外は「停止しているウィジェット」の場所にあります。
デザインが崩れているコードなどを修正する
プラグインでほとんどのSTORKのショートコードがSWELLのショートコードに変換されて表示されていますが、一部は表示されていません。
例えば、STORKのアコーディオンのショートコードは、SWELLでは引き継がれていないので、自分で修正する必要があります。
他にも関連記事のショートコードは乗り換え対象ですが、[kanren postid=”1111,222″]というように記事を2つしている場合は上手く表示されません。
一つずつ直すのは時間がかかるので、一括で置換できるプラグイン「Search Regex」を上手く使って、同じコードを同時に置換するようにしましょう。



自分のブログ内を読んでみて、デザインが崩れている場所を探してみましょう。
プラグインで修正されているSTORKのショートコードを直す
乗り換えプラグインは、テーマ変更時にデザインが大きく崩れることを防ぐための、あくまで一時しのぎ用です。
乗り換えプラグインは、STORK独自のデザインをSWELLのデザインに適応させて表示するというものなので、移行が簡単になるというより、移行後に大きなデザインの崩れがなくなるというものです。
プラグインを有効化している間はSTORKのテーマからデータを使って表示するため、表示速度が多少遅くなります。
したがって、できるだけ早めにSTORKのショートコードをブログ内から削除しましょう。
- 関連記事(kanren postid→post_link id)ショートコードで変換可能
- 補足ボックスと危険ボックス(stork-box)ショートコードで変換可能
- カラムをSWELLのボックスにショートコードで変換可能
- ボックス「box class」を「キャプション付きブロック」に(title付きは手動、titleなしはショートコードで変換可能)
- ボタン
- 吹き出し(name付きは手動、nameなしは吹き出しセット作成後にショートコードで変換可能)
表示速度に影響しますが、めちゃくちゃ遅くなるということはありません。
焦らず修正できるのがプラグインなので、少しずつSWELLのコードに書き直しましょう。



STORKのショートコードをブログ内から全て削除した後は、プラグインを削除しよう!
STORKとSWELLの比較
最後にSTORKとSWELLの違いを
- 使えるブログ数
- アップデート頻度
- 価格
の3点で比較してみます。
簡単にまとめると以下のようになります。
使えるサイト数
STORKは1つのライセンスにつき、1つのブログのみでしか利用することができません。
一方SWELLは、1回ライセンスを購入した後は、追加料金なしで複数ブログに使うことができます。
1つのブログでのみテーマを使う場合は問題ありませんが、複数ブログで使いたい場合は、同じものをもう一つ購入しないといけません。


実際僕自身も、2つのブログでSTORKを使うために、2回STORKを購入しました。
1つの価格は安いですが、2つ購入すると高くつきます。
その点、SWELLは複数テーマ利用できるので、1回購入すれば、何個でもブログに使うことができます。
僕も、このブログの他にもSWELLを使っています。
アップデート
旧STORKはアップデートが止まっていました。
反対にSWELLは常にアップデートを繰り返しています。
アップデートが頻繁なおかげでバグは起こりにくいですし、バグが起こってもすぐに解消されます。
また、SWELLでは、購入者だけが見ることができるフォーラムや、購入者のみ加入できるSlackもあります。
SWELLユーザーの声が開発者にすぐに届くので、使いやすいようにアップデートされるのがメリットの1つです。
価格
STORKは10,800円。
後継テーマのSTORK19は11,000円です。
一方、SWELLは17,600円とSTORKよりも高いです。
STORKと比べて高いというわけではなく、他の人気WordPressテーマと比べても高い部類に入ります。
値段はどうしようもないので、これは受け入れるしかありません。
テーマ開発者が開発を1人でしていたり、機能が豊富な分仕方ないと思います。
ただ、高いと言っても、SWELLを使ってブログ運営を続けていれば元は取れるので必要経費だと思いましょう。
デザインや機能が良くなれば、収益化が加速するのは間違いありません。
また、SWELLを複数ブログで使えば、1つのブログあたりにかかる価格は安くなります。
SWELLを2つのブログで利用すれば、1つのブログあたり8,800円。
3つのブログで使えば5,866円です。
STORKからSWELLへの移行方法まとめ
STORKからSWELLへの具体的な移行方法と違いを解説しました。
記事通りにすれば、スムーズに移行することができるので、ぜひ参考にしいてテーマの乗り換えをしてください。
SWELLは高いですが、STORKよりも機能も豊富で値段以上の価値はあるので、SWELLの利用はおすすめです。