旧STORK利用者
旧STORK利用者今は旧STORKを使っているけど、STORK19という新しいテーマも良さそうだな。
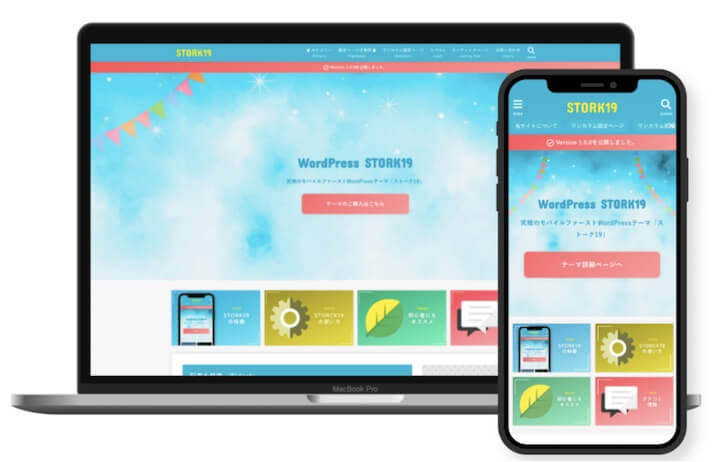
2019年11月に旧STORKの機能を受け継いだSTORK19
![]()
![]()
僕自身も長年旧STORKを使ってきたので、STORK19の販売は衝撃でした。
この記事では、現在旧STORKを使っていて、旧STORKとSTORK19の違いが知りたい人に向けて
- 旧STORKからSTORK19の違い
- 旧STORKを使っている人がSTORK19に乗り換えるメリット
- STORK19へテーマ移行する時の注意点
について紹介していきます。
結論を言うと、旧STORKからSTORK19へのテーマ変更はおすすめです。
旧STORKからSTORK19へはアップデートしない【旧STORKは過去のもの】


旧STORKを使っている人の中には「旧STORKからSTORK19へアップデートされるのかな?」と思っている人も多いと思います。
ですが、結論としては旧STORKからSTORK19へのアップデートはされません。
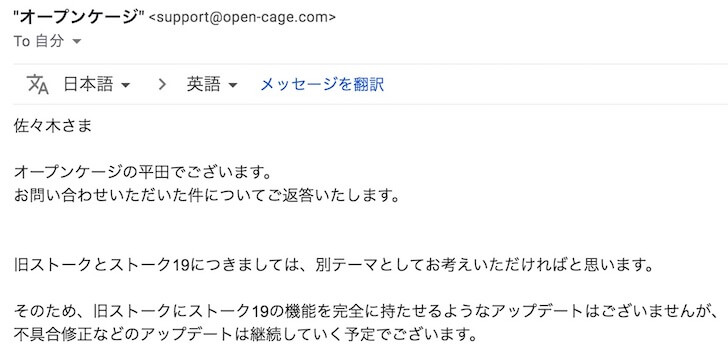
僕もオープンケージに直接問い合わせました。
そして、上記の返信メールの中には以下のように書かれていました。
旧STORKにSTORK19の機能を完全に持たせるようなアップデートはございませんが、不具合修正などのアップデートは継続していく予定でございます。
つまり、旧STORKは今後、小さなバグやWordPressのバージョンアップなどに対応するようなアップデートはされていくものの、あくまで最低限のもののみ。
そのため、新機能の追加などの、旧STORKが今後劇的に使いやすくなるようなアップデートはないことは予想できます。


実際に、テーマを販売しているOPENCAGE(オープンケージ)
![]()
![]()
また、旧STORKのページ
![]()
![]()
このように今後は一切購入できなくなったことから分かるように、オープンケージ側はSTORK19に注力するのは確実です。



もう旧STORKは「過去のもの」となった感は否めない…
そのことを頭に入れて、STORK19への変更を考えてみてください!
旧STORKとSTORK19の違い
では、「STORK19」は「旧STORK」に比べて、何ができるようになったのでしょうか。
細かいものを挙げるとたくさんあります。
- アコーディオン表示できるショートコードの追加
- 新着記事をカード型で表示できるショートコードの追加
- 記事下の「次の記事、前の記事」、「関連記事」の表示・非表示の切り替え
- 旧STORKだとフェイスブックページのいいねボタンのところにSNS配置が可能
- ヘッダー下のお知らせボタンをグラデーションも可能
このように追加された機能はたくさんありますが、中でも大きく変更された点を3つ紹介します。
Gutenbergに対応
Gutenbergは新しいエディターですね。
STORK19ではGutenbergに対応しているので、直感的に
- 吹き出し
- ボタン
- テキストマーカー
- 補足説明ブロック
などを挿入することができます。
補足ボックスなどが一新されています。
現在のボックスよりも見た目が綺麗です。
今後もアコーディオンやボックスなどがGutenbergに対応される予定だと発表されています。
STORK19はピックアップ記事を設定できる
旧STORKではトップページの記事一覧ページにはスライダーしか設置することができませんでした。
JINやSANGOでは標準装備されているこのピックアップ記事が、旧STORKではずっとありませんでした。
しかし、STORK19では簡単に実装できるようになりました。
管理画面から4つの記事を選び、トップページや投稿ページの上部に表示することができます。
固定ヘッダー
STORK19では、固定ヘッダーを簡単に設定できるようになっています。
固定ヘッダーとは、画面をスクロールしてもスクロールに合わせて下がってくるヘッダーのこと。
最近導入しているブログも多いですね。
上記で説明した点やその他の変更点はSTORK19の公式サイト
![]()
![]()
STORK19が旧STORKを使用している人におすすめな理由
旧STORKの人がSTORK19に変更するメリットを紹介します。
具体的には以下の3点です。
- 表示速度の改善が見込まれる
- 操作に慣れている
- ショートコードが引き継げる
表示速度の改善が見込まれる
まず1つ目は、表示速度の改善が見込まれること。
旧STORKは昔から「もっさり」していると表示速度の面でマイナス視されていました。
STORK19では、表示速度が大幅に改善され、もっさり感が解消されました。
具体的には、プラグインなしで画像の遅延読み込みができるようになりました。
本来プラグインを使って改善するのですが、STORK19ではプラグインいらず。
「画像の遅延読み込み」の設定画面から「遅延読み込みする」にチェックを入れるだけでOKです。



WordPressにインストールするプラグインの数も減るので、さらに表示速度の改善に繋がります!
操作に慣れている
STORK19は旧STORKの機能を引き継いでいるため、追加された機能以外の操作画面は同じです。
そのため、新しく追加された機能の場所以外は、どこをどうすればデザインが変わったりするかをすでにわかっています。
テーマを変更しても、すでに慣れた操作で扱えるので、テーマ移行の負担が、初めてテーマを利用する人よりも少なくて済みます。
ショートコードが引き継げる
旧STORKを使っている人がSTORK19にテーマ移行する1番のメリットは「ショートコードがそのまま引き継げる」ことです。
テーマ移行を一度もしたことがない人は、テーマ移行の大変さがあまり実感できないかもしれませんが、実際とても時間がかかる作業です。
テーマ移行で特に負担が大きいのがショートコードの書き換え。
テーマごとにショートコードは違うので、テーマ移行をしたら、移行前のテーマのショートコードが使えなくなってしまいます。



したがって、テーマを移行すると、旧STORKのショートコードで装飾していたものは、全て表示されなくなります。
特に長年ブログを続けてきた人ほどショートコードの量も多いので、それだけテーマ移行が大変です。
僕自身はテーマ移行を2回したことがあります。
一度目は自分のブログを無料テーマから旧STORKへ。
二度目はココナラ
![]()
![]()
旧STORKからJINへのテーマ移行は
- 吹き出し
- ブログカード
など全てのショートコードを書き換える必要があったので、かなり時間がかかりました。
3,000円で請け負いましたが、手数料などを考えると時給数十円だったと思います。
それぐらい本来テーマ移行には時間と手間がかかるのです。
この点、STORK19は旧STORKの機能を引き継いでいるので、「旧STORK」から「STORK19」へはショートコードを書き換える必要がないのでとても楽です。



旧STORKの機能を受け継いでいるからこそできる利点だね!
旧STORKからSTORK19へテーマを変更する時に気をつけること
では、旧STORKからSTORK19にテーマ移行する時は何も考えずにできるのか?
実際テーマ以降は他のテーマに比べて簡単ですが、気をつけるべきこともあります。
ポイントはショートコードやウィジェットなどはそのまま引き継げるけど、全部は引き継げないということです。
テーマの設定は0になる
- メインカラー
- ヘッダー下のお知らせリンクの設定
など、管理画面の「外観」の「カスタマイズ」の内容です。
これらの設定はすべて初期設定に戻ってしまうので、設定し直す必要があります。
ファイルのバックアップを
STORK19へ旧STORKのショートコードは引き継げることができますが、旧STORKからSTORK19にテーマ移行をすると、親テーマは全て変更されます。
「外観」→「カスタマイズ」の「追加CSS」に書いているCSSのコードは、PCのメモ帳などコピーして、STORK19へ移行後にSTORK19の追加CSSにペーストしましょう。
また、子テーマでstyle.cssなどでデザインを変更している人は多いと思います。
子テーマの
- style.css
- function.php
- 各自自分で子テーマに設定しているファイル
などはバックアップを取りましょう。
具体的には、FTPソフトを使って、自分のPCなどコピーしておきましょう。
FTPソフトを持っていない人はサーバーから直接ダウンロードしてみてください。
このように、CSSなどのファイルはバックアップを取ってテーマを移行しましょう。
STORK19と旧STORKの違いまとめ
旧STORKとSTORK19
![]()
![]()
僕自身も旧STORKを購入していたので、「旧STORKに機能を追加してアップデートしてくれたら良かったのに」と思いますが、STORK19の機能やデザインを手に入れるためにはSTORK19を購入するしかありません。
名前は似ていますが、別テーマを購入するものと割り切って、購入しましょう。
ショートコードの変更がいらず、操作にも慣れているので、全く別のテーマに変更するよりも簡単なのは確実です。
もう一度STORK19を購入するのは気が引けるかもしれませんが、STORK19のデザインを見て「いいな」と思った人はぜひ購入してみてください。