ブログにお問い合わせページを設置してみたいなぁ。
でも、なんか難しそう…
問い合わせページって何か専門的な知識が必要そうで、なかなか手が出しにくいですよね。
そんなブログやサイトにお問い合わせページを作りたいけど、どうやって作ればいいか分からない人には「Googleフォーム」がおすすめです。
Googleフォームを使えば、誰でも簡単に「お問い合わせ」や「アンケート」を作成することができます。
本ブログでもお問い合わせページにGoogleフォームで作ったものを設置しています。
この記事では
- Googleフォームの作り方
- Googleフォームの使い方(メール通知の設定・埋め込み方法)
- Googleフォームに送信された回答の確認方法
を紹介していきます。
Googleフォームを使って、ブログを運営している人にとっては役立つ内容になっています。
個人の人がブログやサイトにGoogleフォームを使って見たい人を想定しています。
Googleフォームの作り方


まずGoogleフォームを作り方を紹介していきます。
誰でも簡単に作成できます。
質問事項を増やす分だけ作成時間は長くなりますが、シンプルなものであれば5分もあれば作ることができます。
流れは以下のようになります。
- Googleフォームの作成を開始する
- 入力フォームの基本情報を入力する
- 入力項目を設定する
- 入力フォームのカスタマイズをする
Googleフォームの作成を開始する
まずはGoogleフォームの公式ページにアクセスします。
公式 Googleフォーム
個人であれば、「パーソナル」の「Googleフォームを使ってみる」を選びます。


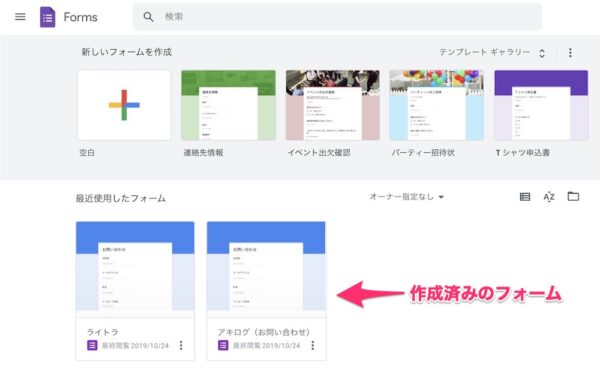
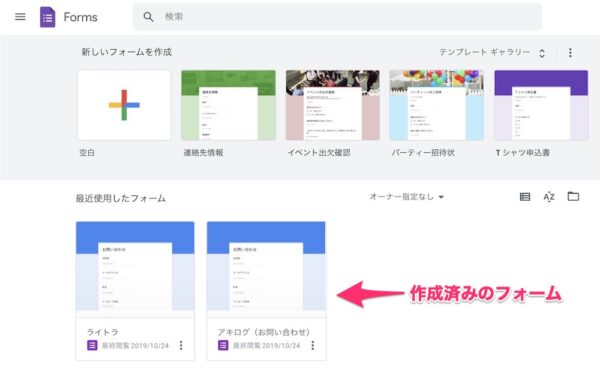
新しいフォームを作成のところには
- 空白
- 連絡先情報
- イベント出欠確認
- パーティー招待状
などGoogleが用意しているテンプレートがいくつか用意されています。
「テンプレートギャラリー」を選択すると、たくさんの種類が表示されます。
自分が使いたいテンプレートがあるなら、そこから選んでもいいですが、この記事では全て自分の作りたいものを作るために選びません。
ということで、「空白」を選びましょう。
Googleフォームの新規作成画面が表示されます。
入力フォームの基本情報を入力する


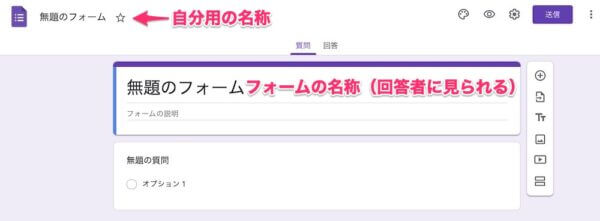
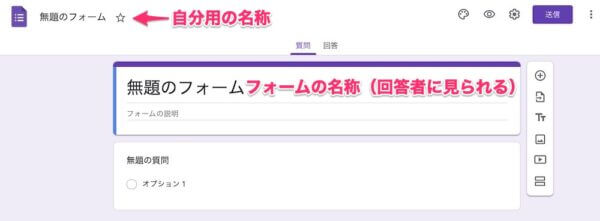
「質問」と「回答」に分かれていますが、まずは入力フォームを作成するために「質問」の方を設定していきます。
左上に「無題のフォーム」と表示されますが、ここは、自分のGoogleフォームの管理画面に表示される名前なので、自分だけが分かる名前に変更しましょう。
フォームの中央に表示されている「無題のフォーム」は、問い合わせページの上部に表示されます。
この場所は回答者が見るので、「お問い合わせ」や「アンケート」などと、何のためのフォームなのかを入力しましょう。
「フォームの説明」の場所は、簡単な挨拶やこのGoogleフォームについての説明を入力することができます。



フォームの説明は空白でも問題ないよ。書くなら短い文章で!
入力項目を設定する
つづいて、相手に入力してもらう入力項目を設定します。
ボタンを押して項目を追加します。
入力項目は以下のものを選択できます。
| タイプ | 種類 | 用途 |
|---|---|---|
| 文章 | 記述式 | 長文回答 |
| 段落 | 短文回答 | |
| 選択 | ラジオボタン | 単一選択 |
| チェックボックス | 複数選択 | |
| プルダウン | 単一選択(選択肢がスクロール式) | |
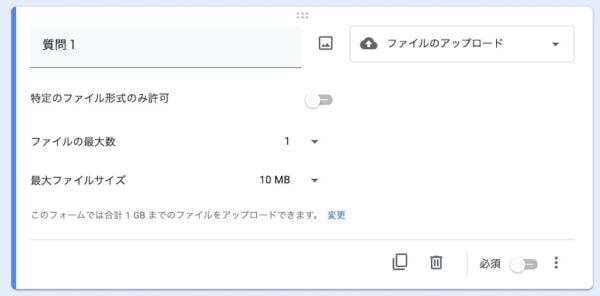
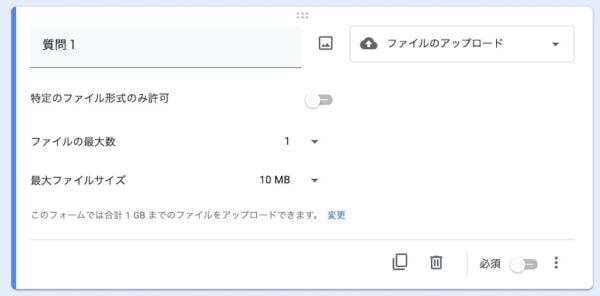
| 添付ファイル | ファイルのアップロード | ファイルの添付 |
| 似たく | 均等目盛 | 2つの項目を設定し程度を測る |
| 選択式(グリッド) | 2択の質問(単一回答) | |
| チェックボックス(グリッド) | 2択の質問(両方選択OK) | |
| 日時の入力 | 日付 | 日付の入力 |
| 時刻 | 時間の入力 |
コピーボタンを押すと、全く同じものが下に新規作成されます。
ゴミ箱ボタンを押すと、その項目が削除されます。


添付ファイルの質問項目を追加すると、回答者はGoogleへのログインが必須になります。
また、回答者からアップロードされるファイルはこちらのGoogleドライブに保存されます。多数の人が回答する場合は「ファイル形式」「ファイルの数」「ファイルサイズ」をちゃんと設定するようにしましょう。
項目はいくつでも自由に設定できますが、以下の4つの項目は入れることをおすすめします。
- お名前
- メールアドレス
- 件名
- メッセージ本文



問い合わせ内容など一言で終わらないような項目は「段落(長文回答)」を設定しよう!
絶対に入力してほしい項目には、「必須」のところを「オン」にしておきましょう。
例えば、問い合わせのメールアドレスを必須にしていないと、相手が入力をし忘れると、こちらから連絡することができなくなります。
必須をオンにしている入力項目が空白のまま送信された場合、エラーが表示されます。
入力フォームのカスタマイズをする
入力項目を設定したら、色などのテーマをカスタマイズしましょう。
画面上部にある(パレットのマーク)を押すと、テーマオプションというボックスが表示され
- ヘッダー
- テーマの色
- 背景色
- フォントスタイル
という4つの項目をカスタマイズすることができます。
「ヘッダー」という場所は、Googleフォームの上部に表示される画像を選択が可能です。
Googleが用意している画像でも、自分が持っている画像でも使うことができます。
画像は横長に伸ばされるので、サイズだけ考えましょう。
「テーマの色」では、Googleフォームの基本色を設定することができます。
Googleフォームでは12色が用意されていますが、+マークを押して、カラーコードを入力すれば12色以外の好きな色を設定できます。
「背景色」では、Googleフォームの背景色を決めることができます。
背景色は「テーマの色」で選んだ色に左右されます。
フォントスタイルでは、文字のフォントを
- ベーシック
- デコラティブ
- フォーマル
- プレイフル
の4種類から選択できます。
特にこだわりがないのであれば無難なベーシックがおすすめです。
最後に「適用」ボタンを押せば、自分のGoogleフォームに反映されます。
Googleフォームの使い方
Googleフォームを作成した後にどうやって使うのかを説明します。
ここでは
- Googleフォームが送信された時にメール通知する
- Googleフォームをブログに埋め込む
という2点の方法を紹介します。
Googleフォームが送信された時にメール通知する設定


Googleフォームの作成が終わったら、メール通知設定をしましょう。
Googleフォームの初期設定では、誰かがGoogleフォームで問い合わせをしても、こちらでGoogleフォームの管理画面をチェックしない限り気づくことができません。
これだと、相手側からしたら問い合わせをしたのに「無視されている」と感じ、マイナスな印象を与えてしまう可能性があります。
そこで、Googleフォームに入力され、送信されたら、自分に通知されるように設定をしましょう。
まず、Googleフォーム作成画面の「回答」に移動します。
そして、「 (3つの丸が並んでいるボタン)」をクリックした後、「新しい回答についてのメール通知を受け取る」をクリックします。
チェックマークが付いたら、設定完了です。
ここにチェックマークが付くと、Googleフォームを作成しているアカウントのGメールのアドレス宛に通知が来るように設定されます。
Googleフォームをブログに埋め込む


Googleフォームができて、メール通知設定も終わったら、自分のブログやサイトに埋め込みましょう。
「send(紙飛行機マーク)」の「送信」ボタンを押します。
Googleフォームの共有方法は以下の5種類です。
- :メールで共有
- :リンクで共有
- :コードを埋め込んで共有
- :フェイスブックで共有
- :Twitterで共有
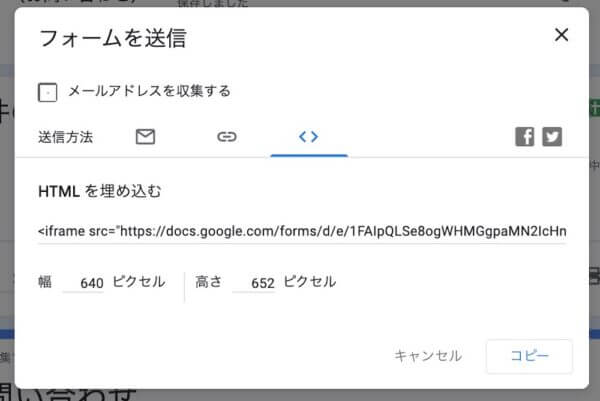
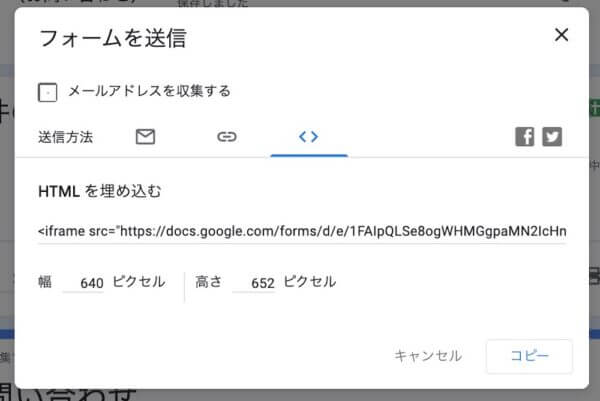
「code(コードマーク)」を押すと、HTMLタグが出力されます。
コードを問い合わせページに貼り付けましょう。
ここで大きさを揃えておきましょう。
短すぎると、スクロールする必要がでてきますし、長すぎると、無駄な余白ができてしまいます。
質問内容の数に合わせて長さを調節してみてください。
最後に自分でGoogleフォームに回答してみて、ちゃんとお知らせが来るかチェックしましょう。
Googleフォームに送信された回答の確認方法


最後にGoogleフォームに入力された回答の確認方法を紹介します。
上記で紹介したメール通知設定をしていた場合、Googleフォームに回答が入力され、送信された場合、登録しているメールアドレス宛に【フォーム「お問い合わせ」に新しい回答があります。】というメールが送られてきます。
入力された回答を確認するには、まず該当のメールを開封し、本文にある「概要を表示」というボタンを押しましょう。
Googleフォームの作り方と使い方まとめ
Googleフォームの作成方法から、メール通知設定、コードの埋め込みまで解説しました。
Googleフォームは簡単に作成できて、すぐに設置できるのでおすすめです。
ぜひ記事を参考に、自分のブログにGoogleフォームを設置してみてください。