この記事では、Macbookの機能を使って、PNGからJPEGへ一括変換する方法を紹介します。
僕自身は、この方法をずっと知らずに、Macの標準搭載されている「プレビュー」から「書き出し」を選択肢て、画像を1つずつPNGからJPEGへと変換していました。
ですが、今回紹介するMacbookの機能を使えばめんどくさい作業一切なく、PNGからJPEGに一括変換することができます。
ブログの画像をPNGからJPEGにして、高速化につなげましょう。
PNGからJPEGに拡張子を変更したほうがいい理由
まずなんで「PNGからJPEGに拡張子を変更した方がいいのか」という理由を説明します。
簡潔に言うと「画像サイズが小さくなるから」です。
画像サイズが小さくなることによって、
- アップロードにかかる時間が短くなる
- サーバーの容量を節約できる
- ブログの表示速度が上がる
などのメリットがあります。
PNGは画像は画質がいい代わりに、ファイルサイズが大きくなりがちです。
そこで、
- Web上で画像を小さくしか表示しないものは「JPEG」
- 大きく表示しても粗を目立たせたくないものには「PNG」
というように使い分けるようにしましょう。
また、背景を透過しているPNGの画像をJPEGに変換すると、背景が透過されず白く残ってしまうので、背景を透過したまま使いたい場合は、無理にJPEG形式にする必要はありません。
ただ、基本的にはPNGはファイルサイズが大きくなりがちなので、できる限りJPEG形式の画像を使いましょう。
ちなみに、Macでスクリーンショットをとると、拡張子はPNGとなります。
下のように使い分けましょう。
- JPEG:ブログの記事内の写真
- PNG:ロゴ、アイコンなど(透過や色数の少ないアニメ画像)
Macの標準機能を使ってPNGからJPEGへ一括変換する方法
PNGファイルをJPEGに変換したほうがいいメリットは分かってもらえたでしょうか。
それでは、実際にPNGからJPEGへ一括変換する方法を解説していきます。
簡単にいえば、
- 自動的に「PNGからJPEGに変換してくれるフォルダ」を作成
- PNGの画像をそのフォルダに入れる
の2ステップだけです。
別のアプリなどをインストールする必要など全くなく、標準搭載されているものに簡単な設定を加えるだけで完了します。
空のフォルダを作成

まず、自動的に変換してくれるフォルダの作り方から。
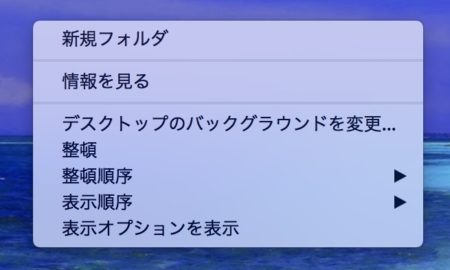
デスクトップで、右クリックをして「新規フォルダ」を選択し、「PNGからJPEGに変換してくれるフォルダ」を作成します。

フォルダを作成する場所はどこでもいいですが、アクセスしやすいデスクトップがおすすめです。
フォルダ名も何でもいいですが、PNGからJPEGへ変換するためのフォルダだと分かる名前を付けましょう。
フォルダアクションを設定

続いて、作成したフォルダに「フォルダ内に入れたPNGの画像をJPEG画像に変換させる」設定をします。
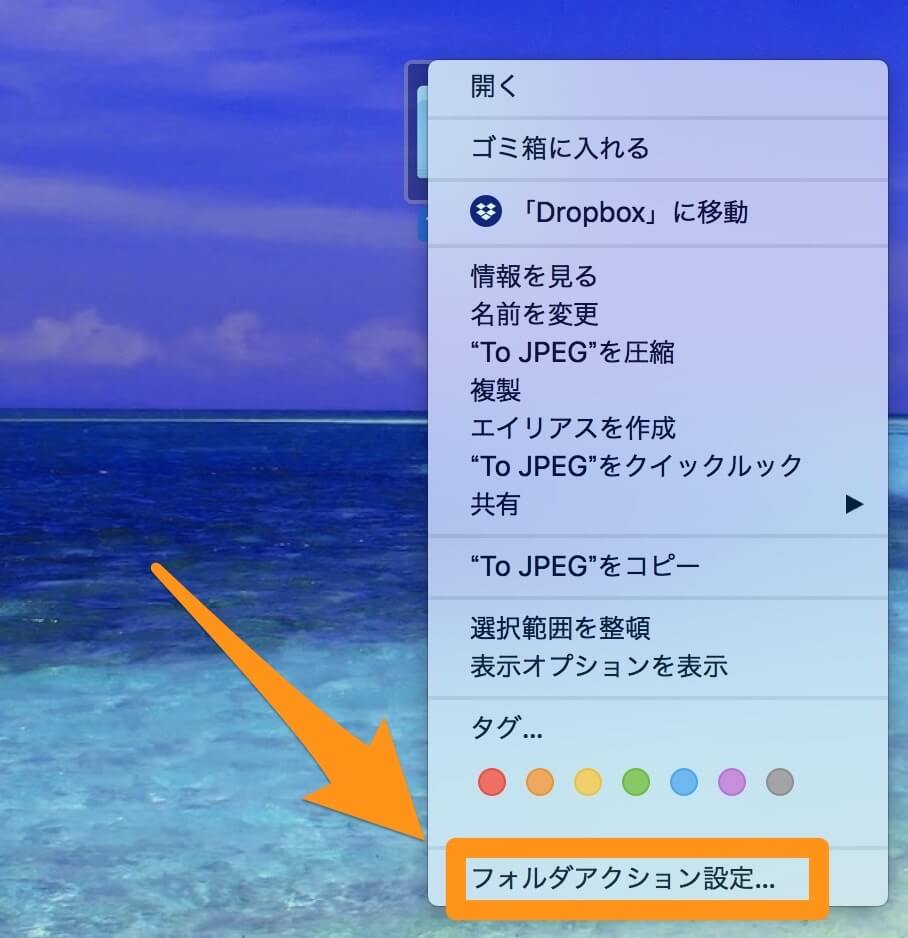
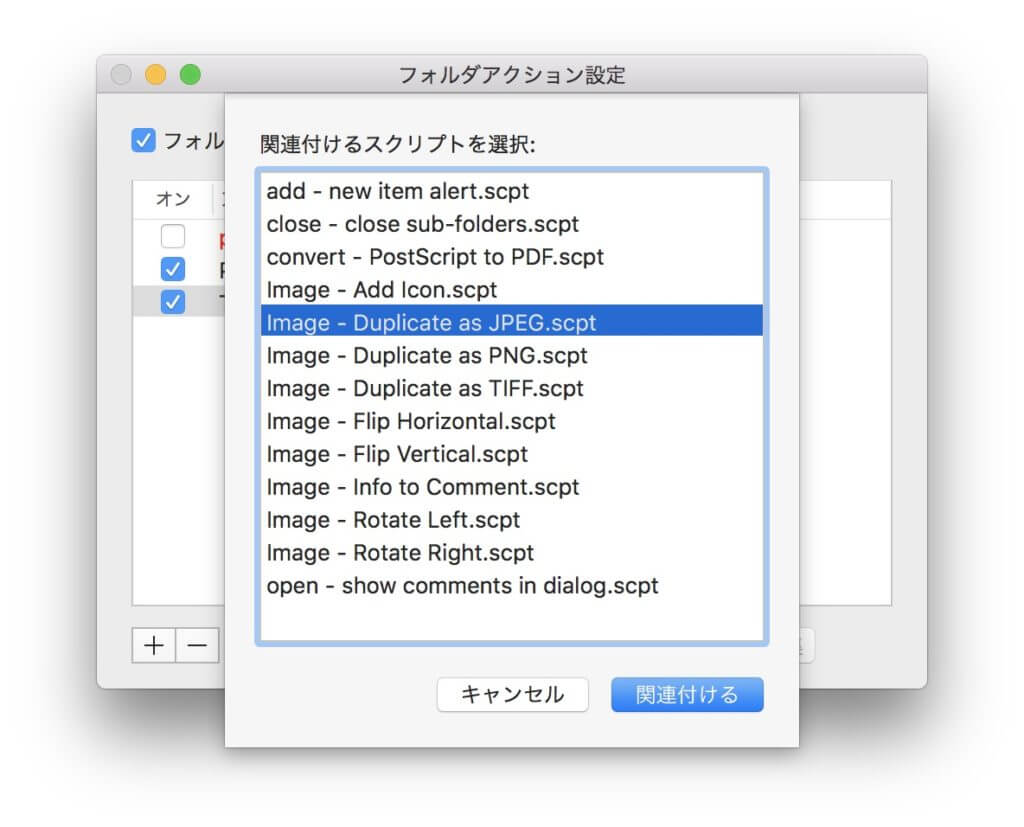
フォルダの上にカーソルを持っていき、「フォルダアクション設定」をクリックします。

たくさんある候補の中から、フォルダに入れた画像を自動的にJPEGにしてくれる「Image -Duplicate as JPEG.scpt」を選択し、「関連付ける」をクリック。
これで一括変換する準備は全て整いました。
変換したい画像をフォルダに移動

それでは、実際に変換していきましょう。
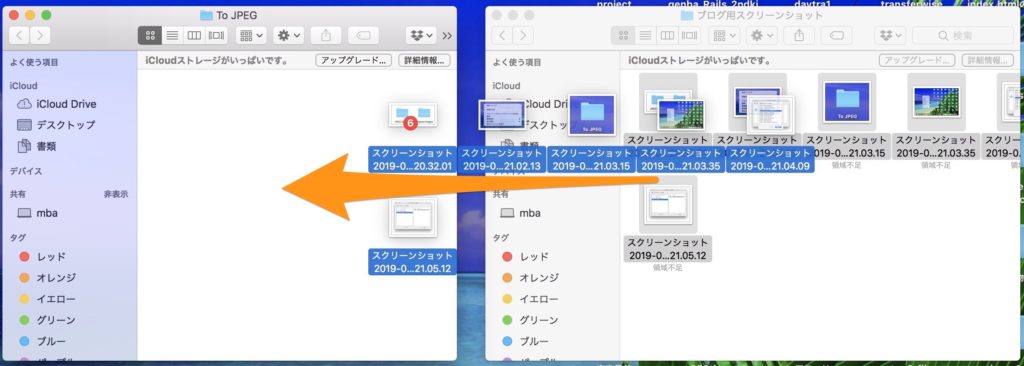
といっても、JPEGに変換したいPNG画像をを選択し、先ほどフォルダアクションを設定したフォルダにドラッグ&ドロップするだけ!
変換にかかる時間はファイルサイズや画像の多さによって変わりますが、すぐに終わります。
この時、Macの音量をオンにしておくと、音がなるので注意してください。
変換済みのJPEG画像をフォルダから取り出す

JPEGへの変換が終わったら、変換済みのJPEG画像を取り出しましょう。
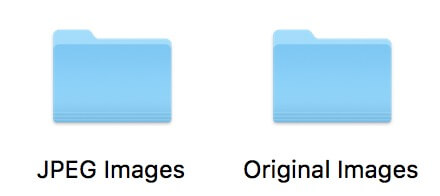
自動的に「JPEG Images」と「Original Images」というフォルダができています。
「Original Images」は元のPNGの画像が入っているので、「JPEG Images」から変換されたJPEG画像を取り出します。
まとめ:フォルダアクションを利用してPNGからJPEGに一括変換しよう
Macの標準搭載されている「フォルダアクション機能」を使って、PNGからJPEGに一括変換する方法について解説しました。
めちゃくちゃ簡単ということが分かってもらえたと思います。
JPEGに変換しただけでも画像サイズは小さくなりますが、アップロードする前に画像圧縮ツールを使ってみましょう。
さらに画像サイズが小さくなり、サイトの表示速度の改善に役立ちます。
たくさんの画像圧縮ツールがありますが、おすすめは「ImageOptim」というツールです。別の記事で詳しく解説しているので、ぜひ参考にしてください。