アイキャッチ設定するのが面倒くさいなぁ。
自動的にアイキャッチを設定できる方法とかないかな?
この記事では、WordPressでアイキャッチを自動的に「Auto Post Thumbnail」というプラグインを紹介していきます。
過去記事全てのアイキャッチを設定できたりするので、大量の記事のアイキャッチを設定する必要がある人は参考にしてください。
Auto Post Thumbnailではアイキャッチを簡単に設定できる


- 自動でアイキャッチを設定
- 過去の記事も一括してアイキャッチを設定
それぞれの機能について紹介します。
自動でアイキャッチを設定
まず1つ目の機能が、自動でアイキャッチを設定してくれるというものです。
つまり、自分でわざわざアイキャッチを設定しなくても、Auto Post Thumbnailが自動的にアイキャッチを設定してくれます。
記事の編集画面の「予約投稿ボタン」や「更新ボタン」を押したとにアイキャッチが設定されます。
アイキャッチとして設定される画像は、記事の1番上の画像です。
1番上の画像をアイキャッチにしたくない場合は、自分で設定する必要があります。
過去の記事のアイキャッチを設定
こちらの「過去の記事のアイキャッチを設定」する機能こそ、「Auto Post Thumbnail」の1番使えるものだと思います。
- アイキャッチを設定できなかったテーマからの移行
- アメブロ・FC2ブログから移行(関連記事:「アメブロからWordPressへの移行」、「FC2ブログからWordPressへの移行」)
このような移行した時に「No Image」と並んでいるのは見栄えが悪いです。
「Auto Post Thumbnail」を使えば、いちいち各記事の編集画面でアイキャッチを設定しなくても、ボタン一つで過去記事全てのアイキャッチを設定してくれます。
この機能でも、アイキャッチとして設定される画像は、記事の1番上の画像となります。
とりあえずアイキャッチを設定したいという人にオススメのプラグインとなっています。
1枚目の画像より先に絵文字がある場合は、絵文字が画像と認識され、アイキャッチとして設定されます。
無料ブログなどで絵文字を多用している人は気をつけてください。
絵文字がアイキャッチに設定されたものは、手動で直すしかありません。
Auto Post Thumbnailを使ってのアイキャッチの設定方法


自動でアイキャッチを設定するようにするには「有効化」するだけ
有効化するだけで、書いた記事にアイキャッチを設定しなくても、Auto Post Thumbnailが自動でアイキャッチを設定してくれるようになります。
もちろん自分で他のアイキャッチ画像を選ぶこともできます。
有効後は「アイキャッチがない」という状態にできなくなり、アイキャッチを削除しても、自動的に記事の1番上の画像が選ばれるようになります。
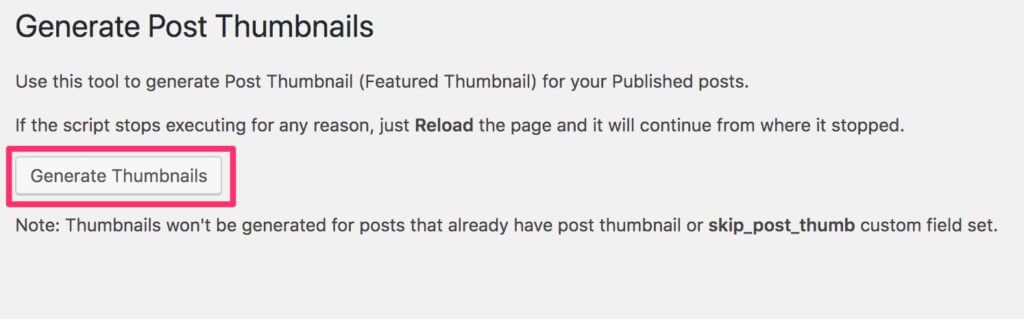
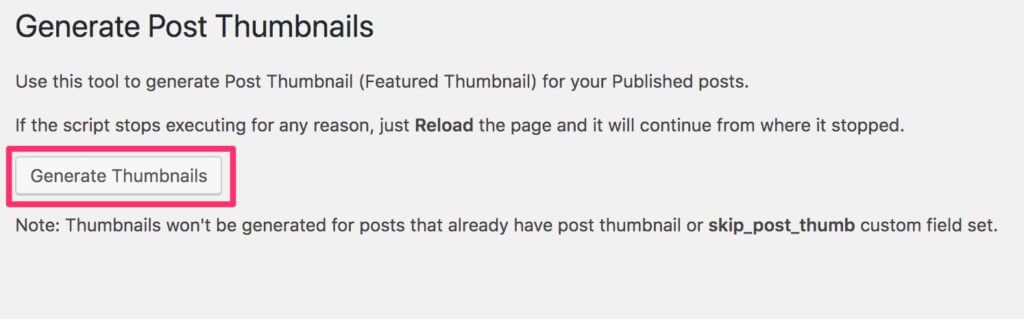
過去の記事のアイキャッチを設定する


Generate Post Thumbnailsというページが開くので、「Generate Thumbnails」と書かれたボタンを押しましょう。


100%になったら、画像がないページを除く全てのページにアイキャッチが設定されます。
Auto Post Thumbnailでアイキャッチが設定できない問題
ただ、現時点の最新バージョン(3.4.1)だと過去の記事のアイキャッチが設定できないことがあります。
仕様が変わり、課金しないと過去のアイキャッチを設定できなくなったようです。
過去のバージョンをダウンロードすることで解決
以前は過去のバージョンでも無料で問題なく過去記事のアイキャッチを設定できました。
なので、最新バージョンではなく、古いバージョンをダウンロードして使いましょう。
下のリンクをクリックするとZip形式でダウンロードされます。
リンクAuto Post Thumbnail(3.4.0バージョン)をダウンロードする
新規追加→プラグインのアップロードで先程ダウンロードしたZipファイルをアップロードすればOKです。
過去記事のアイキャッチの設定は上記で説明したのと同じです。
古いバージョンで一度設定したら、アイキャッチの設定は保存されるので、そこからは最新のバージョンにアップしてあげればOKです。
「Auto Post Thumbnail」の使い方まとめ
アイキャッチの設定を簡単にできる「Auto Post Thumbnail」を紹介しました。
とりあずアイキャッチを設定したいという人は使ってみてください。