縦向き画像をWordpressにアップロードしたのに、画像が横向きになってしまう問題の解決方法について解説してきます。
解決方法は簡単で、「EWWW Image Optimizer」というプラグインを入れて、1つの設定をするだけです。
縦向きの画像が横向きになってしまうことに悩んでいる人は参考にしてください。
WordPressで画像が横向きになる原因は「EXIF情報」
まず、なんで縦向きの画像をアップロードしたら、横向きになってしまうのかを解説します。
この縦向き画像が横向き画像としてにアップロードされる原因は「EXIF情報」と言われるデータが原因です。
画像ファイルには、自動的にメタデータという情報が保存されています。
そのメタデータのの1つが「EXIF情報」です。
このEXIF情報とは、画像の方向を決めているもので
- 縦向き画像なら「縦」という情報
- 横向き画像なら「横」という情報
になっています。
なので、WordPressにアップロードする時に、このEXIF情報が影響を与えて、縦向き画像を横向きにしてしまうのです。
WordPressの画像が横向きになる問題はプラグインを導入することで解決できる
WordPressの画像が横向きになる問題の解決方法としては、縦向き画像をアップロードするときに、EXIF情報を削除するようにすればOKです。
そのためにはアップロード時に、縦向き画像のEXIF情報を削除することができる「EWWW Image Optimizer」というプラグインを導入しましょう。
「EWWW Image Optimizer」は画像圧縮するプラグインとして有名ですが、画像情報の中にあるEXIF情報も削除することができます。
「EWWW Image Optimizer」の設定をする
WordPressのダッシュボードのプラグインの新規追加から「EWWW Image Optimizer」を検索し、有効化します。
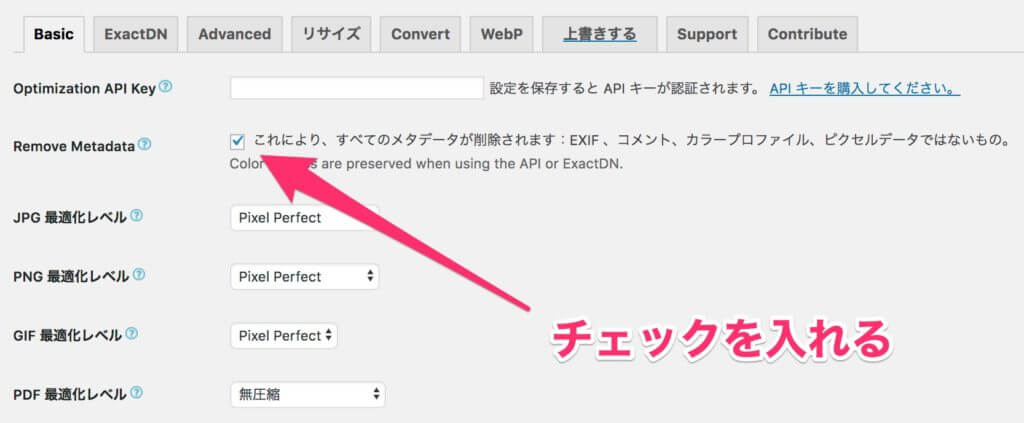
そして、「設定」から「EWWW Image Optimizer」に進み、設定画面を開きます。

「Basic」の「Remove Metadata」にある
の横のチェックマークを入れて「変更を保存」をクリックすれば設定完了です。
これだけで、縦向き画像はそのまま縦向きにアップロードされるようになることが解決されます。
まとめ:「EWWW Image Optimizer」を導入してEXIF情報を削除しよう
縦向き画像が横向きにアップロードされる原因は「EXIF情報」という画像に含まれている情報で、その情報を削除するのには「EWWW Image Optimizer」というプラグインを導入すればいいということでした。
設定は簡単で、一度すればその後は何も変更する必要がないのですぐに設定しましょう。
また、画像に関してWordPressで起こりやすい「HTTPエラー」になるという現象があります。
こちらの解決方法はまた別の記事にまとめています。